Samenvatting
Cliënt had een responsieve WordPress landingspagina met een aangepaste calculator nodig.
2410 ontwikkelde een pixel-perfect, op standaarden gebaseerd WordPress sjabloon met JS-logica.
Een volledig functionele, cross-browser geteste site geleverd aan de testomgeving van de cliënt.
Klantverhaal
Bureaus zoals SEM.LV creëren vaak aangepaste ontwerpen voor hun klanten maar vertrouwen op partners zoals 2410 om die visuals om te zetten in functionerende websites.
Met de aangeleverde lay-outs van tools zoals Figma of Adobe XD, zet 2410 ze om in schone, op standaarden gebaseerde WordPress sjablonen. Deze aanpak zorgt niet alleen voor nauwkeurigheid in het ontwerp door pixel-perfecte implementatie, maar stroomlijnt ook de samenwerking tussen ontwerpers en ontwikkelaars.
Klanten krijgen websites die aansluiten bij hun creatieve visie en naadloos functioneren op WordPress.
Projectoverzicht
Het project richtte zich op het ontwikkelen van een responsieve WordPress landingspagina met een op maat gemaakte calculator, begeleid door nauwkeurige Adobe XD mockups. 2410 nam de volledige verantwoordelijkheid voor sjabloonontwikkeling, functie-integratie en nauwe samenwerking met SEM.LV via ClickUp om workflow duidelijkheid te behouden.
Met behulp van de Pixel Perfect benadering bleef de visuele implementatie nauw verbonden met het oorspronkelijke ontwerp over alle schermresoluties. De JavaScript-aangedreven calculator werd vanaf nul gecodeerd en rechtstreeks in het WordPress-framework geïntegreerd voor soepele functionaliteit en snelle prestaties.
Om compatibiliteit met verschillende browsers te garanderen, onderging elke pagina handmatige verificatie en aanpassing in Chrome, Edge, Firefox, Safari en Opera. De codebase volgde WordPress ontwikkelingsnormen en was voorbereid op eenvoudige installatie en onderhoud.
SEO-vriendelijke structuur en prestatieoptimalisatie waren vanaf het begin ingebouwd. Het eindproduct werd uitgerold naar de testserver van SEM.LV, met volledige toegangsgegevens en sitebestanden die na voltooiing werden overhandigd.
- Kristīne, SEM.LV
Belangrijkste geleverde functies
- Pixel-perfect responsieve lay-out
- Interactieve JavaScript calculator
- Aangepaste blogstructuur en inhoudstypen
- ClickUp-geïntegreerde feedback workflow
- Testen en validatie op belangrijke browsers
- Ondersteuning van uitgelichte afbeeldingen en lay-out aanpassingen
- Optionele beheerbaarheid van inhoud door middel van opties
Technologische stack
Het resultaat
Lay-out Implementatie
We hebben dit WordPress ontwikkelingsproject benaderd met één belangrijk principe: een pixel-perfect resultaat leveren dat overeenkomt met de oorspronkelijke ontwerp lay-out terwijl we volledige responsiviteit en compatibiliteit met verschillende browsers behouden. Van de homepage tot de calculator werd elk onderdeel zorgvuldig geconstrueerd volgens WordPress coderingsnormen en getest op lay-out precisie.
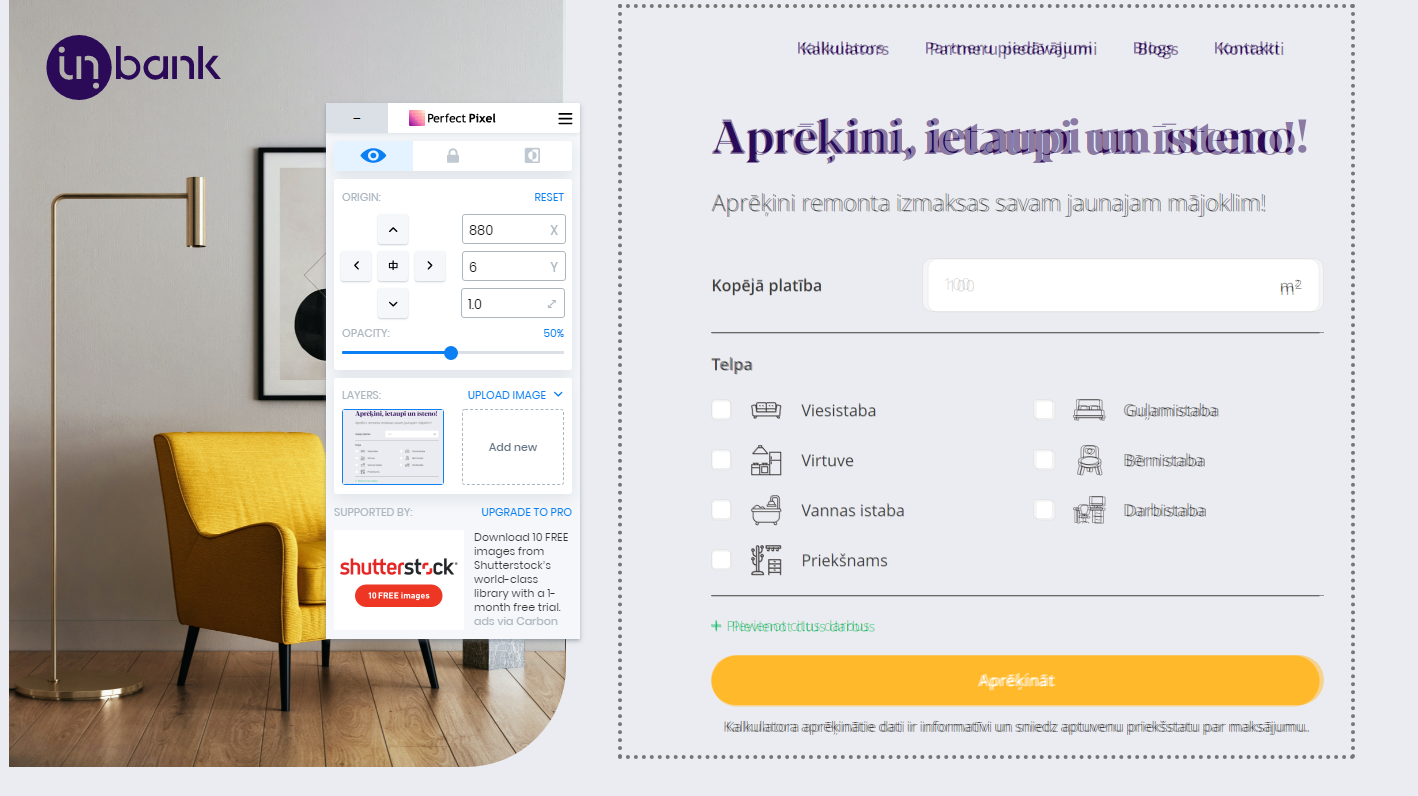
Opmerking: We gebruikten de Pixel Perfect methode — .png layouts over de live site plaatsen om en verschuivingen, lettertypes en plaatsingen te vergelijken en aan te passen om te voldoen aan het ontwerp.
Hier is een overzicht van ons proces en eindproduct:
- De kernpagina-structuur opgebouwd (homepage, berichten, statische pagina's).
- Alle benodigde afbeeldingen, lettertypen en tekstinhoud geïntegreerd.
- Visuele controles uitgevoerd met de Pixel Perfect Chrome plugin om een bijna-exacte lay-out overeenstemming te verzekeren.
Het resultaat? Naadloze ontwerpvertaling, geoptimaliseerd voor verschillende apparaten en moderne browsers.
Screenshots van testen en uiteindelijke site
Header en marges controle:

Headers en marges controle
Headers en marges controleren met de Pixel Perfect plugin
Tekstpagina controle:

Tekstpagina controle
Pixel-perfecte lay-out voor tekst-gebaseerde inhoud
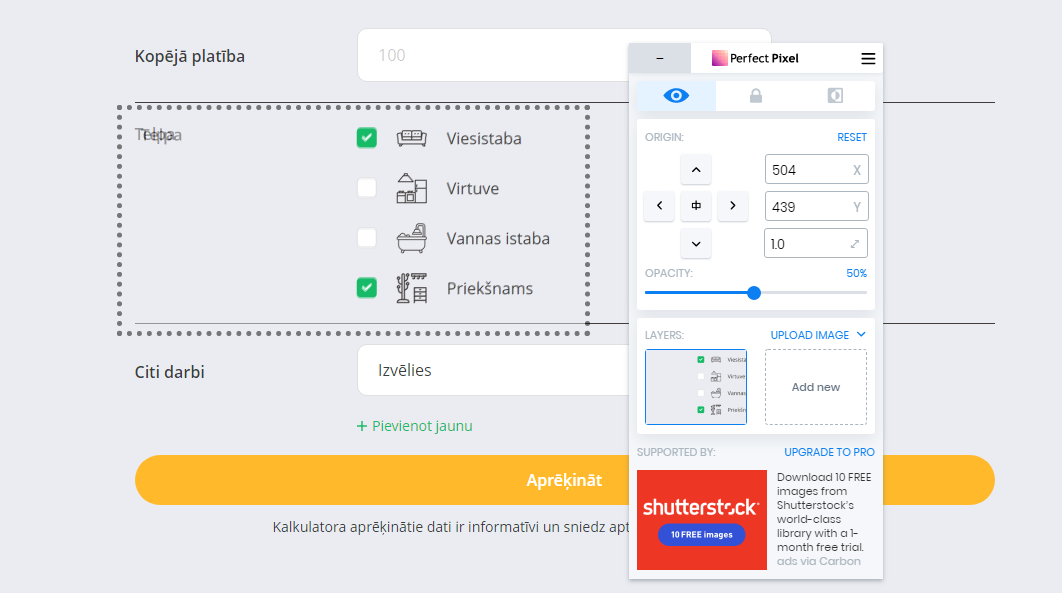
Invoervelduitlijning:

Invoervelden controle
Formulierstyling geverifieerd met overlaytools
Tip: Stem elementuitlijning altijd af op de oorspronkelijke lay-out resolutie. Voor dit project betekende dat werken binnen een 1920px breedte en aanpassen voor alle weergaven tijdens het ontwikkelingsproces.
De ontwikkeling omvatte ook een aangepaste JavaScript calculator, aanvullende WordPress plugins, en responsieve aanpassingen voor mobiele en tabletweergaven. Elke blok en gebruikersinterface element was afgestemd op SEO prestaties, schone code structuur, en snelle laadsnelheid.
Over het geheel genomen waren zowel het ontwerpteam als de cliënt volledig tevreden met het eindresultaat. Projectduur: ca. 2 weken. De oplossing staat nu live op de testserver van SEM.LV en is klaar voor productie inzet.
Denkt u eraan om een vergelijkbaar systeem te bouwen?
Hier zijn de meest voorkomende vragen die we krijgen van klanten die aangepaste WordPress landingspagina's willen bouwen met geavanceerde functionaliteit - zoals calculators of op maat gemaakte inhoudsblokken - gebaseerd op hun eigen ontwerp lay-outs. Als u een project plant vergelijkbaar met wat we voor SEM.LV hebben gedaan, kunnen deze antwoorden helpen uw volgende stappen te verduidelijken.
Absoluut. We ontvangen vaak ontwerpen in Adobe XD, Figma of Sketch en zetten ze om in pixel-perfecte, responsieve WordPress sjablonen. Onze workflow is opgebouwd rond het nauwkeurig omzetten van statische ontwerpen in dynamische, CMS-gebaseerde websites - waarbij elk detail wordt behouden en wordt aangepast voor mobiele, tablet- en desktopresoluties.
We volgen het Pixel Perfect principe, wat betekent dat we het originele ontwerp over de live site leggen tijdens de ontwikkeling en subtiele aanpassingen maken. Hoewel browser rendering verschillen lichte visuele variaties kunnen veroorzaken, streven we ernaar om de afstand, typografie en lay-out binnen enkele pixels van het origineel te behouden.
Ja. We zorgen ervoor dat belangrijke teksten en waarden - vooral die in dynamische secties zoals calculators - direct vanuit het WordPress admin paneel kunnen worden bewerkt. We gebruiken aangepaste velden en instellingenpagina's zodat uw team inhoud kan bijwerken zonder de code te hoeven aanraken.
Onze aangepaste tools zijn ontwikkeld met schone JavaScript en WordPress standaarden, waardoor ze gemakkelijk te onderhouden of later bij te werken zijn. Indien nodig kunnen we ook admin controles opnemen die het mogelijk maken om invoer, teksten of bedrijfslogica aan te passen zonder een ontwikkelaar.
Ja, cross-browser en responsieve testen zijn onderdeel van ons QA-proces. We controleren handmatig alle belangrijke browsers - Chrome, Safari, Firefox, Edge, Opera - en testen de responsiviteit op verschillende schermgroottes, inclusief tablets en smartphones.
We bieden een gratis ondersteuningsperiode na levering om bugs of lay-out problemen aan te pakken. Voor verdere bewerkingen of nieuwe functies staan we altijd open voor verdere samenwerking of kunnen we indien nodig assisteren.
Natuurlijk. Zodra alles is goedgekeurd, zullen we het volledige pakket leveren - themabestanden, database dump, en instructies - of we kunnen de setup op uw test- of productieserver zelf afhandelen.